I purchased a .info domain name from GoDaddy for $1.99 for the first year and decided I wanted to aggregate the two blogs I've got into a feed that displays on the site.
Check out how to accomplish this task!
In there, all I needed to do was enter the Feed URLs, which for blogspot are in different formats. The two feeds I used were:
http://ihsir.blogspot.com/feeds/posts/default?alt=rss
Check out how to accomplish this task!
Doing a Google search lead me to a StackOverflow page which shows a couple different solutions:
- Translate RSS (which is stored in XML format) using XSLT to have it display exactly how you want
- Using the Google AJAX feed API.
- Different languages: Perl, PHP, ASP, etc. to display on the page.
- Use a Javascript solution.
On one of the sites mentioned, Feed2JS, you can take an RSS feed, choose your parameters, and generate the script which you can then copy and paste into your page.
Here is a list of other pages which are similar to Feed2JS.
But this only works for a single RSS feed. If you want multiple RSS feeds together, you have to aggregate them into one feed. Feed2JS had a page with links to other sites which does this function:
KickRSS FeedShake BlogSieve FeedDigest RSS Mix BlogDigger Groups Aggrssive lazytom's feedjumbler FeedMarker FEEDcombine Feed Findings FrankenFeedI chose the RSSMix site.
In there, all I needed to do was enter the Feed URLs, which for blogspot are in different formats. The two feeds I used were:
http://ihsir.blogspot.com/feeds/posts/default?alt=rss
http://dudewheysmehblog.blogspot.com/feeds/posts/default?alt=rss
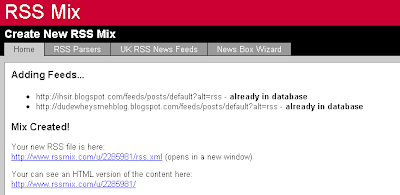
Enter the feeds in the box and click Create.
If you are adding a new feed, it will say something along the lines of "Fetched - added to database." Since I've already added them, it says "Already in database."
It then gives you the URL of the mixed RSS feed, which you can then input into Feed2JS to create the feed!
The options I chose while creating the feed were:
Enter the feeds in the box and click Create.
If you are adding a new feed, it will say something along the lines of "Fetched - added to database." Since I've already added them, it says "Already in database."
It then gives you the URL of the mixed RSS feed, which you can then input into Feed2JS to create the feed!
The options I chose while creating the feed were:
- Show channel? = no
- I wanted to keep the display simple.
- Number of items to display = 0
- Show all the items available.
- Show / hid item descriptions? How much? = 250
- I only want the first 250 characters to display.
- Show item author? = no
- I am the author, so it is redundant information.
- Use HTML in item display? = no
- I want the display to be simple.
- Show item posting date? = yes
- I want the date to display.
- Time Zone Offset = feed
- I want the time to be whatever it is in the original feed.
- Target links in the new window? = n
- I want the user experience simple -- no popups.
- UTF-8 Character Encoding = checked
- Left this as it is the default setting.
- Podcast enclosures = no
- I don't have any podcast media in these blogs, and don't think I'll be adding any.
- Custom CSS Class (advanced users) = blank
- I might mess around with this in the future, but for starting, I'll leave it the way it is.
Here's a preview of the feed.
Here's the generated code:
<script language="JavaScript" src="http://feed2js.org//feed2js.php?src=http%3A%2F%2Fwww.rssmix.com%2Fu%2F2285981%2Frss.xml&desc=250&date=y&utf=y" charset="UTF-8" type="text/javascript"></script>
<noscript>
<a href="http://feed2js.org//feed2js.php?src=http%3A%2F%2Fwww.rssmix.com%2Fu%2F2285981%2Frss.xml&desc=250&date=y&utf=y&html=y">View RSS feed</a>
</noscript>
And here's the final result!
Please beware, I just got the site up yesterday, so it's pretty crappy ATM.
Hope this has helped you if you needed it!
Please let me know if any of the links above are broken, and I'll fix them.



No comments:
Post a Comment